/412미터 높이의 월드 트레이드 센터를 걸었던 기적의 사나이 필리페 페팃/
조셉 고든 레빗, 벤 킹슬리 주연 실화 영화 하늘을 걷는 남자




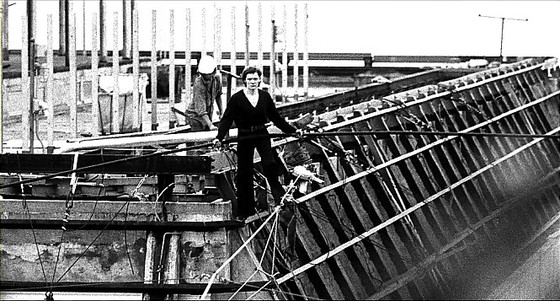
조셉 고든 레빗 주연 영화 하늘을 걷는 남자는 영화적 상상이 만든 허구의 이야기가 아닌 실화를 바탕으로 만든 영화입니다. 로버트 저메키스 감독 작품으로 포레스트 검프와 백 투 더퓨처를 연출한 감독이기도 합니다. 프랑스인 필리페 페팃의 실화를 담은 작품 하늘을 걷는 남자는 평생에 걸쳐 외줄 타기라는 묘기를 해온 필리페 페팃 이야기이며 고공 외줄 타기를 통해 전 세계에 자신의 진가를 유감없이 발휘한 아티스트라고 불려도 손색이 없는 사람입니다. 하늘을 걷는 남자는 그런 필리페 페팃의 도전 중 9.11 테러로 사라진 월드 트레이드 센터와 센터 두 건물 사이를 줄 하나에 의지한 채 건너가는 세기의 퍼포먼스를 펼치는 스토리를 주로 담은 영화입니다. 실제로 필리페 페팃은 40여 년 전인 1976년 8월 7일 쌍둥이 빌딩 고공 횡단 프로젝트를 성공시키기 위해서 건설현장 작업 인부로 위장한 채 수개월간 현장 건물 구조를 파악하고 모형을 제작, 예행연습을 하는 등 무려 6년간의 완벽한 준비를 거쳐 1976년 8월 7일 아침 6시 45분 만에 도전을 시작합니다.






고개를 들고 쳐다보기에도 아찔한 월드 트레이드 센터 그 타워 사이를 한 줄의 와이어만에 의지한 채 선보인 45분간의 고공 퍼포먼스는 필리페 페팃을 전 세계 신문의 주요 헤드라인 뉴스로 장식하게 했을 뿐 아니라 당시 미국의 닉슨 대통령 사임 뉴스를 제치고 신문 1면을 차지하며 세기의 화제가 되기도 했습니다. 사실 그가 전 세계적으로 얼마나 화제를 일으킨 인물인가는 사실 중요하지 않다. 일반인들은 상상도 못할 기상천외한 도전을 하고 또 이런 놀라운 도전에 성공한 필리페 페팃은 누구일까?라는 호기심이 더 큰 까닭이기도 하다.1949년생 필리페 페팃은 프랑스 출신의 고공 외줄 타기 예술가다. 뉴욕 쌍둥이 빌딩에서 펼친 외줄 타기 전에도 노트르담 파리와 시드니의 하버 브리지 등에서 퍼포먼스를 했으며 지금도 여전히 고공 외줄 타기 예술가로 활동하고 있다고 한다. 그를 다룬 영화는 영화 하늘을 걷는 남자가 처음은 아니다. 2008년 1월 필리페 페팃의 이야기를 다룬 다큐멘터리 ‘맨 온 와이어'(감독 제임스 마쉬)가 제작돼 제24회 선댄스 영화제, 제62회 아카데미 시상식을 비롯해 전 세계 영화제에서 총 44개의 상을 수상하기도 했었다.






누가 나에게 물어봅니다
인간이 하늘을 걷는 게 가능할까?라고
물론 아니라고 말하겠지만 그것을 어릴 적부터 꿈 꾸온 남자가 외줄 하나에 의지해 걷었다면,
보지 않았다면 거짓말이라고 치부했을 그런 꿈을 평생토록 해온 남자, 꿈은 꾸는 것만으로는 이루어지지 않음을
다시 느끼게 해 준 영화이지만 다시 보면 저게 무슨 의미가 있지라는 물음표도 던져주는 영화
선천적으로 외줄 타기, 저글링에 재능이 있던 필립(조셉 고든 레빗 분). 어려서부터 재능을 갈고닦아 오던 중 우연히 잡지 기사의 한 사진을 보고 위대한 도전을 꿈꾸게 됩니다. 물론 일반인이 볼 땐 터무니없고 별 의미조차 없는 무모한 도전일 수도 있겠지만, 필립이 꿈꿔온 도전은 바로 전 세계에서 최고의 높이를 자랑하는 412미터 높이의 월드 트레이드 센터가 정식 오픈하기 전에 두 빌딩 사이를 와이어로 연결하고 그 위를 걸어가는 것이었습니다. 이 말도 안 되는 도전에 힘을 실어주는 조력자들도 나타나고 필립은 꿈을 향해 한 걸음씩 나아가지만 시간이 지날수록 난관들에 봉착하게 됩니다.실존 인물의 이야기인 영화 하늘을 걷는 남자의 스토리는 어느 정도 예상 가능한 결말을 내포하고 있기 때문에 영화적인 반전이나 이야기는 그다지 의미 없을 것 같습니다. 영화의 주된 스토리는 필립의 무모한 도전에 포커스가 맞춰져 있으며 스틸컷에서 보듯이 영상미가 시선을 사로잡을 만큼 유려하다는 것입니다.




영화 하늘을 걷는 남자는 많은 이야기를 하진 않습니다. 하지만 영화를 보는 이들에게는 많은 생각과 질문을 던져주기도 합니다. 무작정 필립이 하는 도전에 박수와 지지를 보내기도 하고, 나 자신이 뉴욕 경찰이 되어 필립을 말리고도 싶어 집니다.
필립이 안전장비 하나 장착하지 않고 와이어 줄 하나와 수평을 잡는 기다란 장대 하나에만 의지한 채 세계무역센터를 건너는 행위 자체가 어떤 의미가 있는 것인지, 목숨을 담보로 세계무역센터를 건넌다고 해서 그에게 돌아오는 건 아무것도 없었기 때문입니다. 돈도 명예도 없는 행위이기 때문입니다. 또한 필립의 행위 자체는 모두 법에서는 금지된 불법으로 간주되어 그는 수갑을 차고 감옥에 갇히는 일이 퍼포먼스 뒤에 남은 것일 뿐이었습니다. 하지만 필립의 무모하고 납득할 수 없으며 합리적이지도 않은 행동 뒤에 터져 나오는 환희와 감동은 이루 말할 수 없었습니다. 필립이 하늘을 걷는 그 발걸음 하나, 하나는 당장은 우리에게 그 어떤 가치도 입증할 수 없을지라도 인류가 발전하고 앞으로 나아간 행위가 필립과 너무도 닮아있다는 것입니다. 발전과 진보의 진정한 가치는 바로 다양성에서 나오는 것이고 필립의 무모한 도전은 바로 예술적인 가치로써 누군가에게는 영화적인 영감을, 또 누군가에게는 사진으로써의 감성을 연결해주며 다양한 영향을 미치고 발전해 나간다는 것입니다.
'- ☆ 詩폐라뮤지엄 > 詩폐라뮤지엄-영화 인사이드' 카테고리의 다른 글
| 황금사자상 수상 알폰소 쿠아론 감독 개인의 추억과 역사적 기억이 교차점에서 어우러지다_얄리차 아파리시오 주연 넷플릭스 영화 로마 (0) | 2021.03.28 |
|---|---|
| 과학과 마법이 공존하는 21세기 섀도우런_윌 스미스,조엘 에저턴 주연 넷플릭스 영화 브라이트 (0) | 2021.03.27 |
| 미로와 같은 동굴속에 갇혀버리면 벌어지는 추악한 인간 본성_스페인 모큐멘터리 공포영화 동굴 (0) | 2021.03.26 |
| 한국형 신파를 묻어버리는 두 형제만의 특별한 세상살이_이병헌,박정민 주연 영화 그것만이 내세상 (0) | 2021.03.25 |
| 토마스 갈라스타드, 조나단 리스 마이어스 주연 리얼실화영화 12번째 솔져_진정한 영웅은 조국 노르웨이를 사랑한 국민 모두였다 (0) | 2021.03.24 |
| HBO 맥스를 통해 공개된 잭 스나이더의 저스티스 리그_조스 웨던이 망친 DC의 슈퍼 히어로들이 되살아오다 (1) | 2021.03.22 |
| 세상사람들이 모두 자살해버리는 세상에서 살아남은 임산부에게 벌어지는 일들_산드라 블록 주연 넷플릭스 스릴러 영화 버드박스 (0) | 2021.03.21 |
| 상상 속 몬스터가 현실에 나타난다면?_잭블랙의 코미디영화 구스범스 (0) | 2021.03.20 |
| 실연 당한 남자가 군대에 자원입대하며 벌어지는 일들_톰 홀랜드,시애라 브라보 주연 범죄영화 애플TV+플러스 체리 (0) | 2021.03.19 |
| 제라드 버틀러,그 이름 하나만으로도 충분한 액션 마에스트로_할리우드 블록버스터 액션 영화 엔젤 해즈 폴른 (0) | 2021.03.18 |




