유튜브 광고없이 보기_1분만에 스마트폰과 PC 설정방법
- - ☆ 知識을 낳는 뮤지엄
- 2023. 2. 2.
유튜브 광고없이 보기
1분만에 스마트폰과 PC 설정방법

오늘의 생활정보에서는 유튜브 광고없이 보기_1분만에 스마트폰과 PC 설정방법에 대해서 알아보도록 하겠습니다.유튜브에 좋은 콘텐츠들이 많지만, 이를 보기 위해서는 어쩔 수 없이 광고를 봐야만 하는데 광고를 보고 싶지 않은 유저들은 유튜브 프리미엄을 구독하며 보기도 하지만 한달에 1만원에 가까운 요금을 지불해야 합니다.그래서 오늘은 광고 없이 유튜브를 볼 수 있는 방법 및 앱 다운로드 방법을 알아보도록 하겠습니다.
▥PC_애드 블록 AdBlock
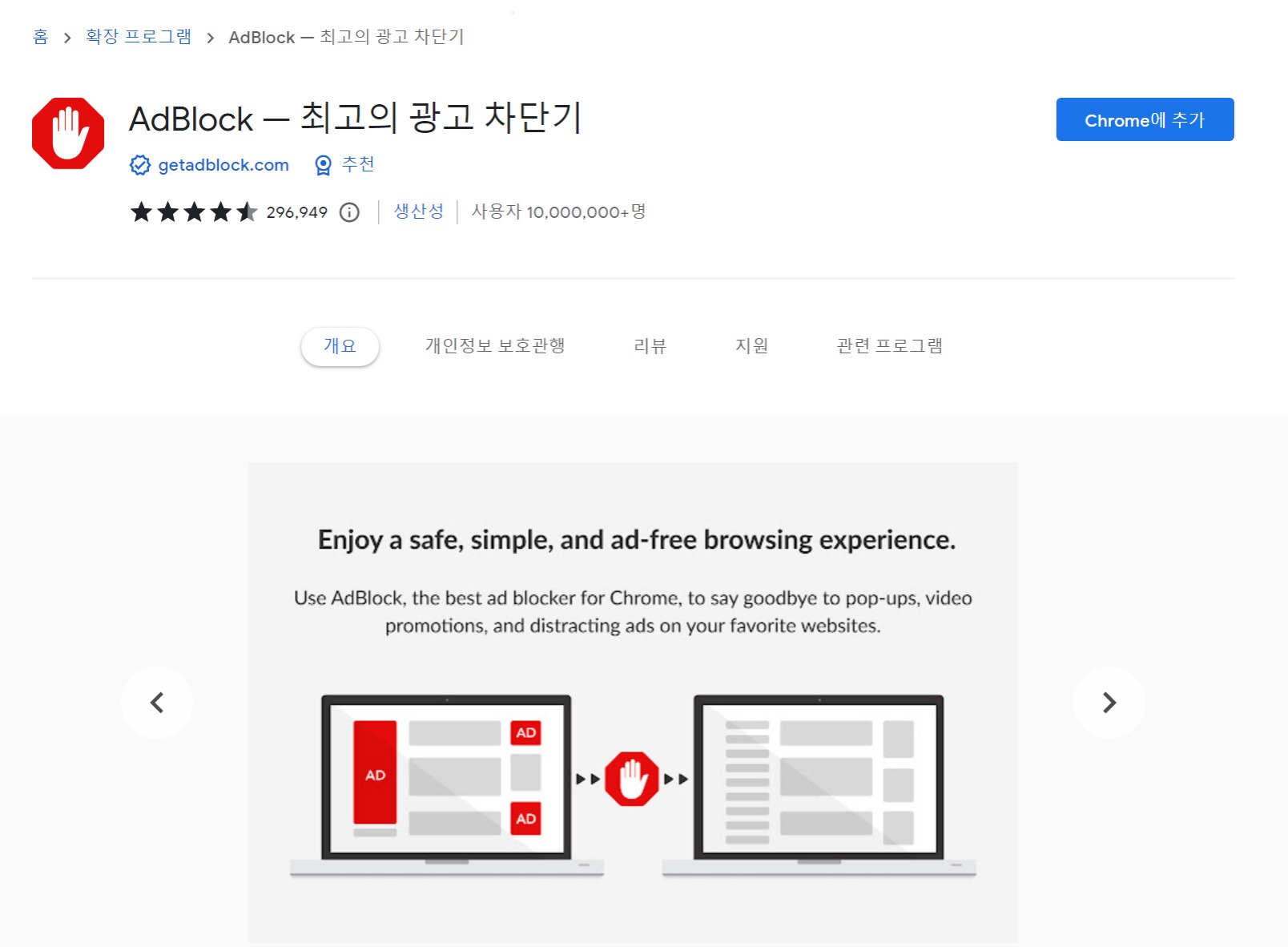
애드 블록은 유튜브, 페이스북, 트위치 등 각종 웹 사이트에 뜨는 광고와 팝업을 차단해 주는 크롬 유튜브 광고 자동 건너뛰기 프로그램입니다. PC에서 설치하는 방법으로는 구글에 ‘adBlock’을 검색하거나, 아래 유튜브 광고 제거 주소 들어가 프로그램 설치를 눌러줍니다.
AdBlock — 최고의 광고 차단기
YouTube, Facebook, Twitch 등 각종 웹 사이트 뜨는 광고와 팝업을 차단할 수 있습니다.
chrome.google.com
애드 블록은 Chrome 브라우저를 사용해야 확장 프로그램이 다운 가능합니다. 마이크로소프트 엣지는 ‘마이크로소프트 엣지’버전의 AdBlock(애드 블록)을 다운로드해 주시면 됩니다.

애드 블록 프로그램 설치한 뒤 오른쪽 위의 프로그램을 활성화 시켜주면 광고 없는 무료 유튜브 시청 가능합니다. PC에서 광고없이 유튜브를 시청할 수 있는 애드 블록을 먼저 소개해 드렸습니다.

▒모바일_토핑튜브 앱
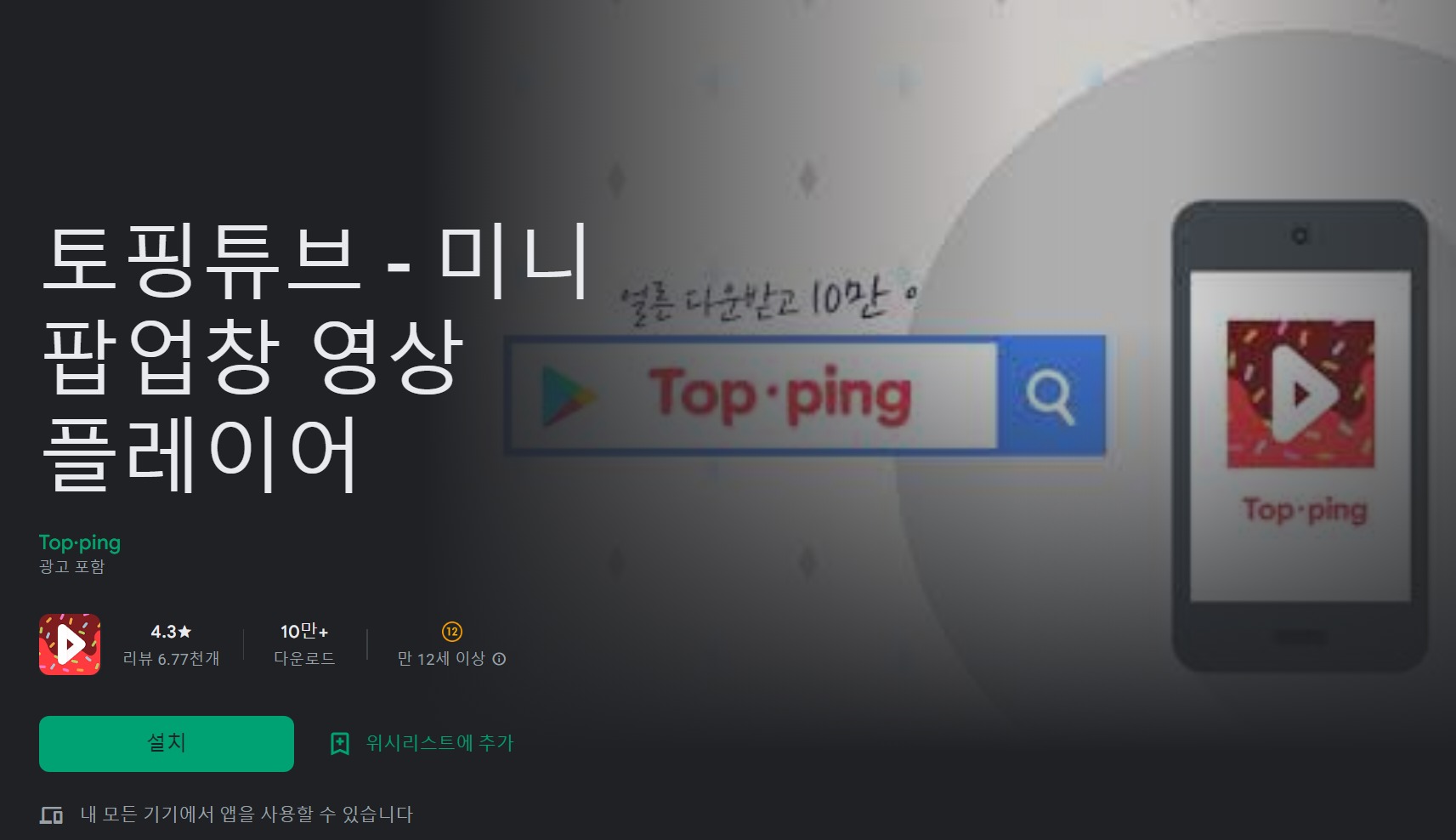
모바일에서 광고없는 유튜브 영상을 시청하기 좋은 앱은 토핑튜브 앱입니다.안드로이드에서만 다운로드 가능한 토핑튜브 앱은 구글 Play 스토어에서 설치 후 실행하시면 됩니다.토핑튜브 앱은 10만회 이상의 다운로드와 4천개 이상의 리뷰를 기록하기도 한 인기 앱 중 하나입니다.

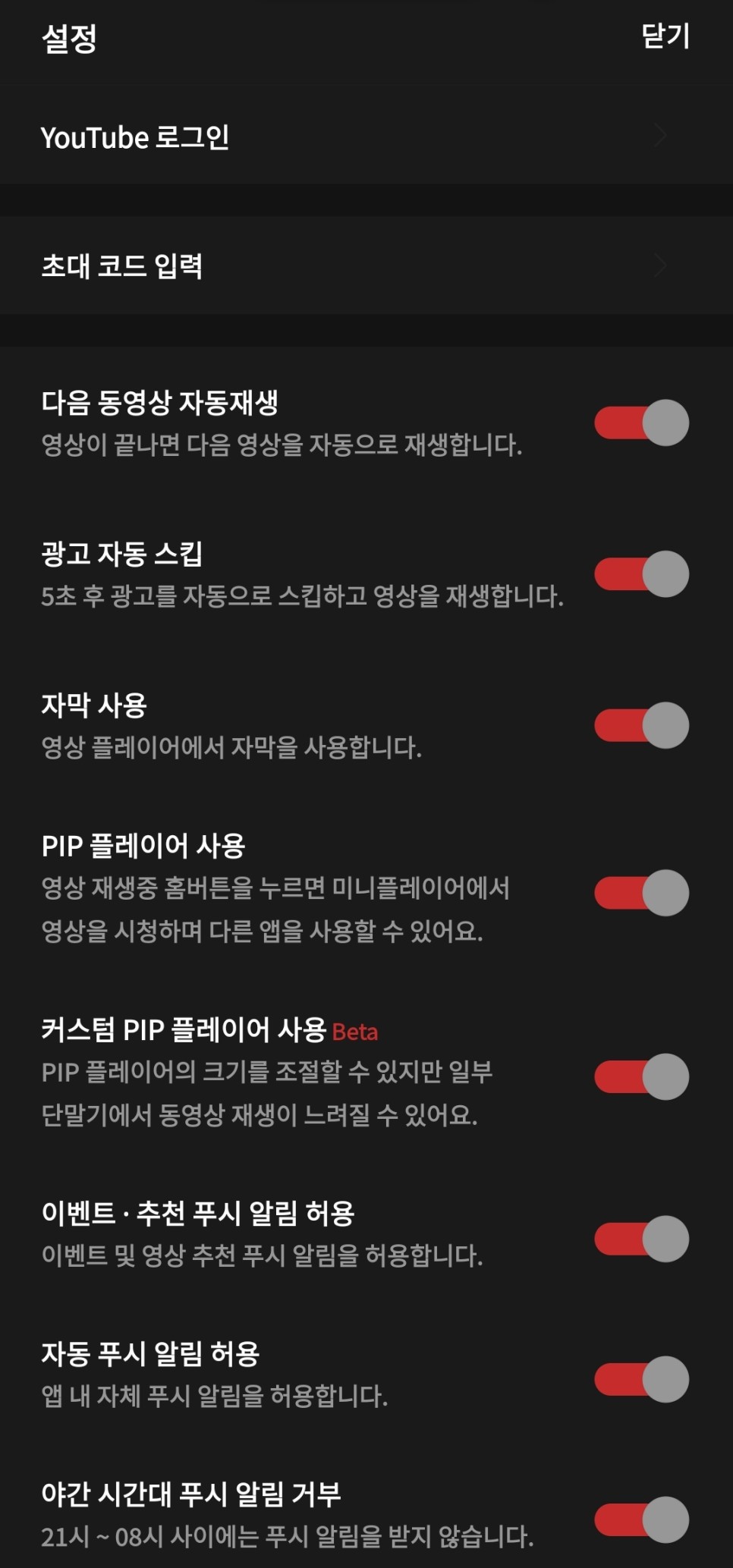
토핑튜브는 광고없는 영상은 물론 여러가지 플레이 설정도 제공하기 때문에 매우 유용한데 광고 자동스킵부터 자막 사용,PlP 플레이어 사용 및 화질 설정이나 재생속도 등을 사용하실 수 있습니다.




특히 토핑튜브는 중앙 아래에 위치한 홈 버튼만 클릭하면 PlP 플레이어 모드로 바로 전환되는데 PlP 플레이어 기능은 유튜브 어플에서도 지원하지만 설정이 번거로운데 토핑튜브는 매우 직관적이고 설정도 편리하다는 장점이 있습니다.또 오디오 모드를 지원하는데 토핑튜브 상단 헤드폰 아이콘을 클릭하면 화면 없이 오디오만 청취가 가능합니다.토핑튜브 앱을 실행,유튜브 광고없이 편하게 즐기실 수 있습니다.이상으로 유튜브 광고없이 보기_1분만에 스마트폰과 PC 설정방법에 대해 알아보았습니다.
'- ☆ 知識을 낳는 뮤지엄' 카테고리의 다른 글
| 캠핑의 시작_차박하기 좋은차 5종 및 차박 꿀팁 (0) | 2023.02.07 |
|---|---|
| 본도시락 메뉴 및 가격정리 (0) | 2023.02.06 |
| 넷플릭스 피지컬 100_당신이 아이언빈 윤성빈에 대해 몰랐던 사실들 (0) | 2023.02.05 |
| 동아시아 최초의 헬창_일본 와카키 타케마루의 괴력법(怪力法,1938) (0) | 2023.02.04 |
| 일본 경찰과 1000대1로 맞선 동대문 홍길동_경성 피스톨 김상옥 (0) | 2023.02.03 |
| 코스트코 회원가입 방법_연회비 비용 및 환불 (0) | 2023.02.01 |
| 커피 찌꺼기 활용방법 18가지 (0) | 2023.01.31 |
| 네이버에서 열차시간표 조회 간단하게 알아보기 (0) | 2023.01.30 |
| 국민취업지원제도 1유형 2유형 알아보기 (0) | 2023.01.28 |
| 지방세완납증명서(납세증명서) 인터넷발급 알아보기 (0) | 2023.01.27 |
