티스토리의 다양한 수익모델_데이블 광고 수입 가입조건 장단점

티스토리리 블로그로 수익낼수 있는 매우 방법은 다양합니다.티스토리의 경우 구글 애드센스로 대표되는 수익구조를 가지고 있지만 그외에도 티스토리 내부 플로그인 안에 자체적으로 수익낼수 있는 광고 수익들이 있습니다.에드핏과 텐핑,여기에 쿠팡파트너스와 데이블 등이 있는데 오늘은 데이블 광고에 대해서 알아보도록 하겠습니다.데이블광고 수익 및 가입 조건,데이블의 장,단점을 알아보도록 하겠습니다.
◆데이블 광고 가입 조건
데이블 광고는 티스토리 플로그인에 자세하게 나와 있습니다.플로그인에 들어가 데이블 박스를 누르고 박스내용에서 시키는데로 데이블 신청하기 누르시면 조건 및 여러절차가 나옵니다.
◎데이블 가입조건; 일 평균 PV 3,000 이상 콘텐츠 수 100개 이상
사실 네이버 블로그 일 방자 3,000명도 쉽지 않으며 파워블로그 수준인데 데이블이 원하는 3,000명 수준(현재는 일 1,500명 수준)은 매우 빡빡한 조건이라 할 수 있습니다.
■데이블 가입방법
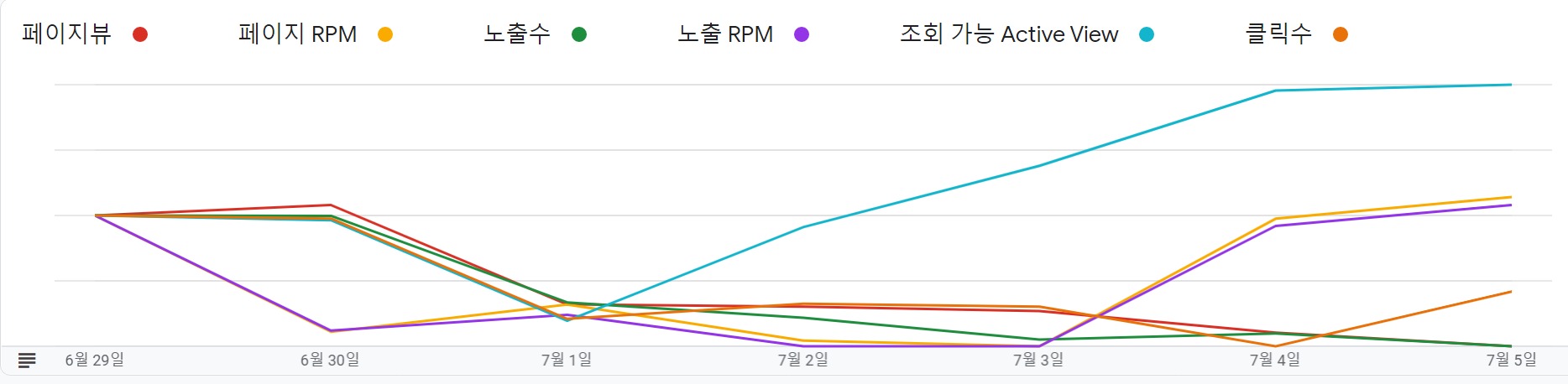
먼저 본인의 티스토리에 들어가서 플러그인>데이블 네이티블광고를 찾아 클릭,데이블 위젯코드를 신청해 줍니다.신규이신분은 신규 회원을 누르시면 됩니다.신청페이지(자신의 티스토리주소)를 입력후 추가라고 누르면 가입조건을 증명하라고 하는데 "최근 7일 간의 일일 페이지뷰를 확인할 수 있는 스크린샷을 업로드 해주세요. jpeg, jpg, gif, png, 파일만 가능하며 5MB 이하의 이미지 파일만 등록할 수 있습니다."이때 자신의 티스토리 일방문자 숫자 뷰를 캡쳐해서 첨부하면 됩니다.

일일 방문그래프를 캡처,첨부하셨으면 다음 가입조건인 블로그 포스팅 숫자를 올려줍니다.자신의 블로그 설정으로 들어가 카테고리 관리를 클릭해보면 자신이 작성한 포스팅 숫자가 보이실겁니다,그것을 스캔하여 첨부해줍니다.이후 담당자정보 입력 및 내용 동의서 채크하고 신청완료를 누르시면 아래와 같은 신청해 주셔셔 감사합니다 라고 나옵니다.


이렇게 데이블 광고 가입 조건 및 가입 방법을 알아보았습니다.그렇다면 데이블 광고 수익은 에드센스만큼 돈이 될까 궁금해지기는 합니다.
★데이블 광고 수익 장단점
데이블 광고는 사실 에드센스 수익보다 효율적이지 않으며 수익도 훨씬 미치지 못합니다.물론 저 역시 데이블을 아주 잠깐동안 달아본 결과ㄹ라 최소 몇달은 달아봐야 정확한 수치를 알 수 있을 것 같습니다.여기에 데이블을 달아 그것으로 인한 유입도 염두에 두셔야 할 것 같습니다.오늘은 데이블에 대해서 알아보았습니다.좀 더 시간이 지난 후 데이블 광고 수익에 대해서도 알아보면 좋을 것 같습니다.
'- ☆ 詩폐라뮤지엄 > 구글 애드센스' 카테고리의 다른 글
| 티스토리 구글 애드센스 CPC 및 CTR을 높이는 효율적이고 효과적인 방법 (0) | 2022.12.31 |
|---|---|
| 티스토리 구글 에드센스 광고 크롤러 오류: 호스팅 서버 과부하 해결방법 (0) | 2022.12.24 |
| 티스토리 수익형 블로그 주제 키워드 잡는 방법(비인기성과 핫이슈) (1) | 2022.07.12 |
| 애드센스 크롤러: 호스팅 서버에 연결할 수 없음 발생원인 및 해결방법 (1) | 2022.07.08 |
| 티스토리 TISTORY 구글 애드센스 신청 방법, 소요 기간_애드센스 가입 후 하루만에 승인받기 (1) | 2022.07.07 |





댓글