네이버 한자 필기입력기 PC 및 모바일 사용방법 총정리

오늘은 네이버 한자 필기입력기 PC 및 모바일 사용방법에 대해 총정리하도록 하겠습니다. 네이버 한자 필기 입력기의 경우 매우 유용한 프로그램으로 많은 분들이 이용하지만 정확한 사용방법을 모르시는 분들도 계시는 것 같아 직접 이용해 보고 네이버 한자 필기입력기 PC 및 모바일 사용방법을 총정리해보았습니다.PC와 스마트폰 모바일 두 가지 버전을 모두 이용해 보고 정리해보는 네이버 한자 필기입력기 사용법,친절하게 설명해도록 하겠습니다.

네이버 한자 필기입력기 PC 사용법
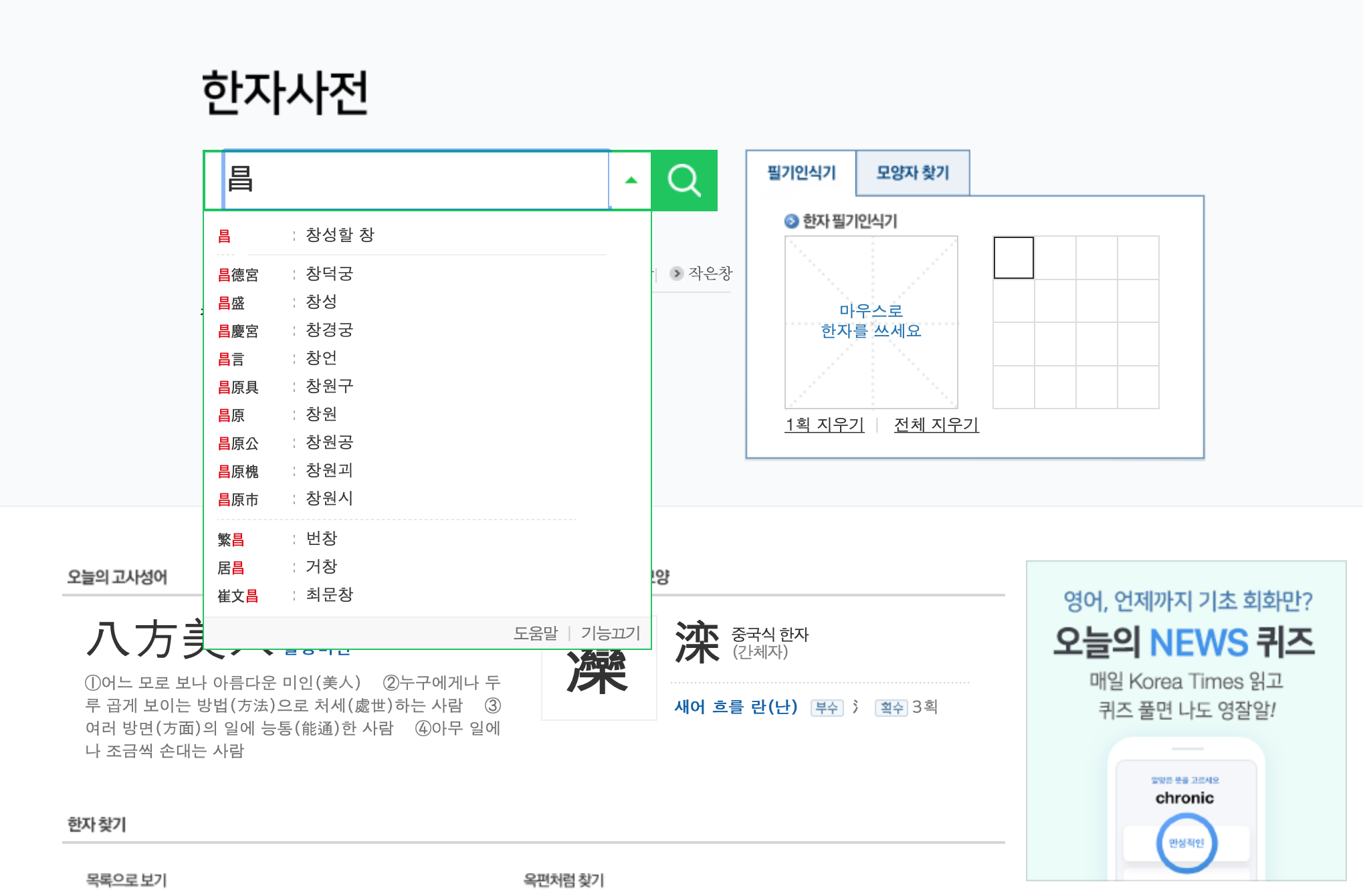
일단 네이버에 네이버 한자 사전을 검색,네이버 한자사전이 나오면 클릭, 바로 들어가 줍니다. 그럼 아래 사진처럼 한자 필기입력기가 나오게 됩니다.


마우스로 한자를 필기 입력기에 적어주면 됩니다.창이라는 한자를 써보았습니다. 창을 한자로 입력하고 검색창에 창이라는 한자와 함께 검색 결과가 뜨게 됩니다. 이렇게 네이버 한자 필기입력기 PC 사용법은 간단합니다.

네이버 한자 필기입력기 스마트폰 사용법


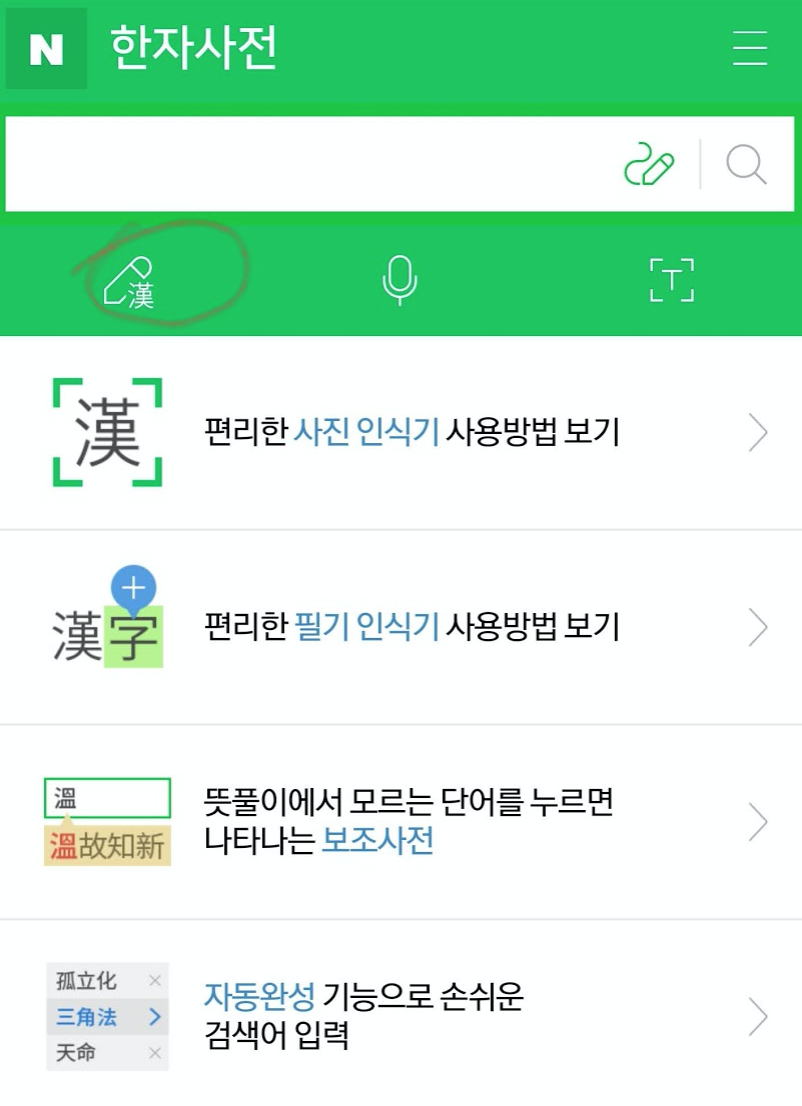
PC 버전과 마찬가지로 네이버 검색창에 한자사전을 입력,네이버 한자사전이 나오면 클릭해줘서 들어가 줍니다. 위 사진 오른쪽 빨간 동그라미 표시 안의 펜 모양을 터치해 줍니다.


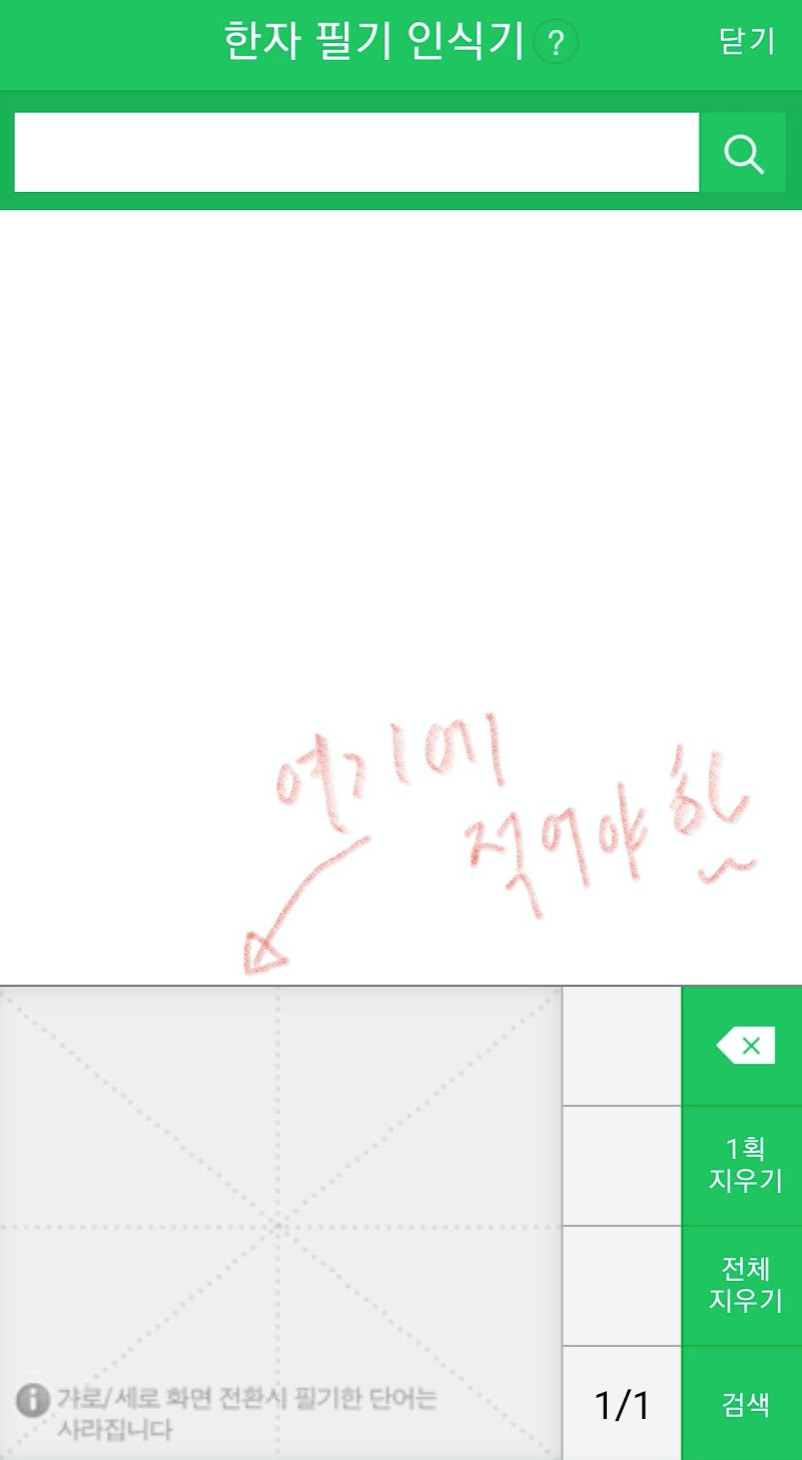
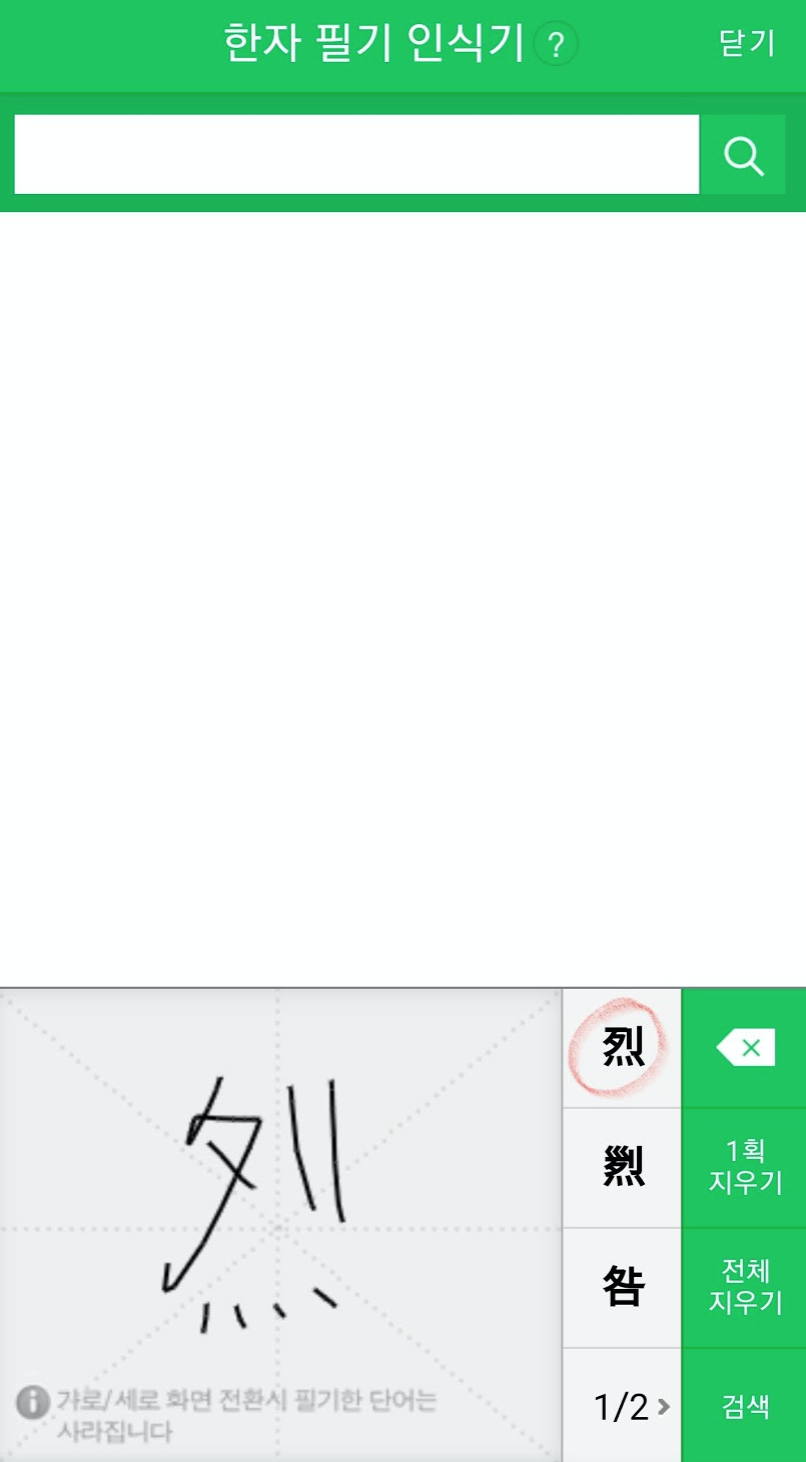
펜 모양을 터치해 주면 펜과 한자 표시가 뜨게 됩니다.이 모양을 터치해주면 한자 필기 인식기가 나타나며 맨 아래 한자 필기 인식기에 자신이 원하는 한자를 적어주면 됩니다.



스마트폰이 아이폰이면 손가락으로,갤럭시 노트라면 S펜으로 자신이 원하는 한자를 적으면 됩니다. 열이라는 한자를 적어 보았습니다. 네이버 한자 필기입력기 PC와 크게 다르지 않은 사용방법이기 때문에 어렵지 않은 사용성을 보여주는 네이버 한자 필기입력기 사용방법이기도 합니다. 열이라는 한자를 적으면 검색창에 매울 렬이 뜨고 한자를 터치해 주면 렬에 대한 검색이 뜨게 됩니다.

세종대왕님이 창제하신 훈민정음,즉 한글의 우수성으로 중국의 글자 한문인 한자는 우리 사회에서 점차 그 설자리를 잃어가는듯 보이지만 아직까지 많은 공공기관은 물론이고 출생신고서에도 이름을 한자로 적어 제출하기도 합니다. 물론 한자가 아직까지 많은 부분을 한글과 함께 차지하기는 하지만 네이버 한자 필기입력기를 가끔가다 유용하게 사용할 뿐,일상생활에서는 크게 불편함이 없다는 것은 그만큼 한글의 우수성과 함께 그 보급의 위대함 때문이기도 할 것입니다. 이상으로 네이버 한자 필기입력기 PC 및 모바일 사용방법에 대해 총정리 해보았습니다.
'- ☆ 知識을 낳는 뮤지엄' 카테고리의 다른 글
| 머리아프고 속울렁거리는 증상과 해결방법 (1) | 2020.09.12 |
|---|---|
| klasse 드럼세탁기 사용법 간단하게 알아보자 (0) | 2020.09.11 |
| 방탄 아미 뜻_방탄소년단의 얼굴 BTS 용어 총정리 (0) | 2020.09.10 |
| 방플 뜻_ 유튜브 인터넷 신조어 및 줄임말 알아보기 (0) | 2020.09.10 |
| 아이러브 신민아_악플 그만,극단적 선택 시도 결국 한강서 구조! (0) | 2020.09.09 |
| 입천장 간지러움 원인과 해결방안 (0) | 2020.09.08 |
| 11호 태풍 노을_하이선 갔어도 가을 태풍 12호 돌핀까지 가능성 높다 (0) | 2020.09.07 |
| delfino g3 정체와 간단하게 제거하는 방법 (0) | 2020.09.07 |
| 네이버 QR 체크인_코로나 시대에 집합 시설 방문시 접근성 높이다 (0) | 2020.09.06 |
| keysharpnxbiz 파일 정체와 제거방법 간단정리 (0) | 2020.09.06 |





댓글