1982년 nbc 방송 인기 외화시리즈
존-에릭 핵섬 주연 타임머신(Voyagers)

1982년부터 1983년까지 미국 nbc에서 방영되었고 총 20개의 에피소드로 방송된 미드 타임머신(Voyagers!)입니다.우리나라에서는 KBS 2TV를 통해 방영되었습니다.미드 타임머신 속 주인공은 옴니(Omni)라고 불리운 휴대용 타임머신 기계를 통해 시간 여행을 하게 됩니다.도착한 시간대에서 역사적으로 뭔가 잘못된 경우가 있는 경우 빨간 불이 들어 오며 무사히 역사를 바로 잡으면 녹색불이 들어 옵니다.




시간여행을 하게되면 허공에서 뚝~떨어지는데 엄청 위험하다는 생각이 들때가 많았던 기억이 납니다.


미드 타임머신에는 시간을 여행하는 보이저라 불리우는 자들이 있습니다.이들은 역사가 잘못된 길로 가면 원래의 역사로 바로 잡는 것을 목적으로 하는 시간 항해자들입니다.전직 해적 출신인 피니어스 보그(존-에릭 핵섬 분)는 1970년대 이후의 시간으로 갈 수 없는 제약을 벗어나 1982년의 세계에 옵니다.거기서 만난 고아 소년 제프리 존스(미노 펠루스 분)가 위기에 처하자 같이 다른 시간대로 넘어 오게 됩니다.그런데, 그 과정에서 역사 안내서를 두고 오는 바람에 차질이 생기게 됩니다.더군다나 1970년 이후의 시간대로 갈 수 없기에, 1982년 시간대의 제프리와 함께 시간여행을 해야 하는 처지가 됩니다.다행이라면, 제프리가 역사 학자였던 아버지 덕분에 역사에 정통하다는 점입니다.둘은 같이 힘을 합쳐 잘못된 역사를 바로 잡으면서 모험을 하게 됩니다.


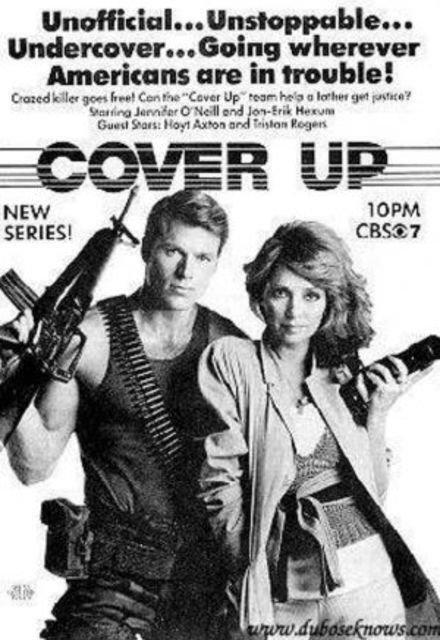
미드 타임머신으로 인기를 얻은 주인공 존-에릭 핵섬입니다. 이 드라마의 인기에 힘입어 그는 승승장구하고 MBC TV에서도 방영한 아이언맨(Cover Up)에서도 주연을 맡습니다.1984년부터 1985년까지 21개의 에피소드로 미국에서 방송 되었습니다.이 드라마의 주제가로 보니 타일러의 Holding Out for a Hero가 사용 되었습니다.


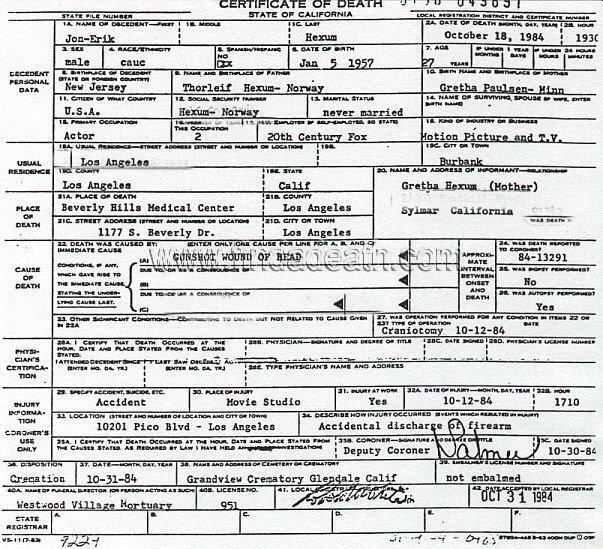
패션 전문 여성 사진사 다니엘레 레이놀즈(제니퍼 오닐 분)와 특전사 출신의 맥 하퍼(존-에릭 핵섬 분)가 세계를 돌며 활약을 하는 내용 입니다. 정부 요원이었던 남편이 죽으면서 사진사였던 다니엘레의 생활은 180도 바뀌게 되고, 남편의 상관이었던 헨리 타우너(리처드 앤더슨 분)의 지시 아래 베트남 참전 용사였던 맥과 함께 임무를 수행하게 됩니다.하지만, 이 드라마 촬영 도중 총기 사고가 발생하고 주인공 존-에릭 핵섬이 촬영장에서 26세의 나이에 안타까운 죽음을 당하게 됩니다.


주연배우가 사망했지만, 드라마는 새로운 남자 주인공인 잭 스트라이커(앤소니 해밀턴 분)를 투입하면서 자연스럽게 방송을 이어갔습니다.미국 영화계 및 방송계가 이 당시까지도 총기 오발사고가 상당히 많았다는 생각이 듭니다.전도유망한 젊은 배우가 안타깝게도 사고로 생을 다하고 말았기 때문입니다.
'- ☆ 詩폐라뮤지엄 > 7080 추억의 외화' 카테고리의 다른 글
| 프레드 워드,조엘 그레이 주연 액션영화 레모_1986년 미국인이 국뽕에 취해 만든 한국인,한국 무술 (0) | 2024.01.18 |
|---|---|
| 1985년 ABC 방송 인기 외화시리즈_리처드 딘 앤더슨 주연 맥가이버 (MacGyver) (0) | 2023.11.14 |
| 1977년 CBS 방송 인기 외화시리즈_빌 빅스비,루 퍼리그노 주연 두 얼굴의 사나이 헐크(The Incredible Hulk) (0) | 2023.11.11 |
| 1975년 ABC 방송 인기 외화시리즈_린다카터 주연 원더우먼(Wonder Woman) (0) | 2023.11.10 |
| 1982년 미국 NBC방송 외화 시리즈_데이빗 핫셀호프 주연 전격Z작전(Knight Rider) (0) | 2023.08.19 |
| 1977년 미국 CBS방송 인기 외화시리즈_니콜라스 헤먼드 주연 스파이더맨(The Amazing Spider-man) (0) | 2023.08.18 |
| 1984년 미국 CBS 인기 외화시리즈_쟌 마이클 빈센트,어네스트 보그나인 주연 출동! 에어울프(Airwolf) (0) | 2023.08.17 |
| 마크 싱어,페이 그란트 주연 1983년도 미국 NBC 미드 시리즈 V 브이 (0) | 2023.07.04 |
| 린제이 와그너 주연 1976년 ABC 미드 시리즈 소머즈(The Bionic Woman) (6) | 2023.06.29 |
| 리 메이저스 주연 1974년 ABC 방송 외화_600만불의 사나이 (The Six Million Dollar Man) (0) | 2023.06.28 |





댓글